
What is a good Google page speed score?
How to Improve Google Page Speed Scores

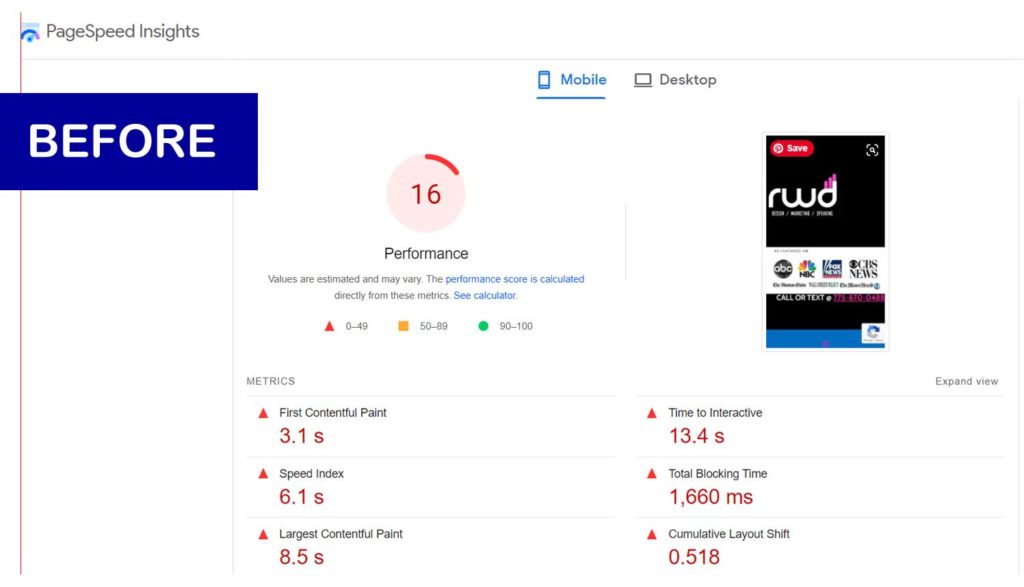
If you’re a webmaster, you’ve probably noticed that Google’s PageSpeed Insights tool does not show your website’s page speed in a positive light. For example, your site’s performance is measured in terms of “page load time,” “cumulative layout shift,” and “critical request chain length,” but none of these measurements measure the server’s performance. In fact, each one of these metrics is not a good indication of your site’s speed, but it can help you identify areas for improvement.
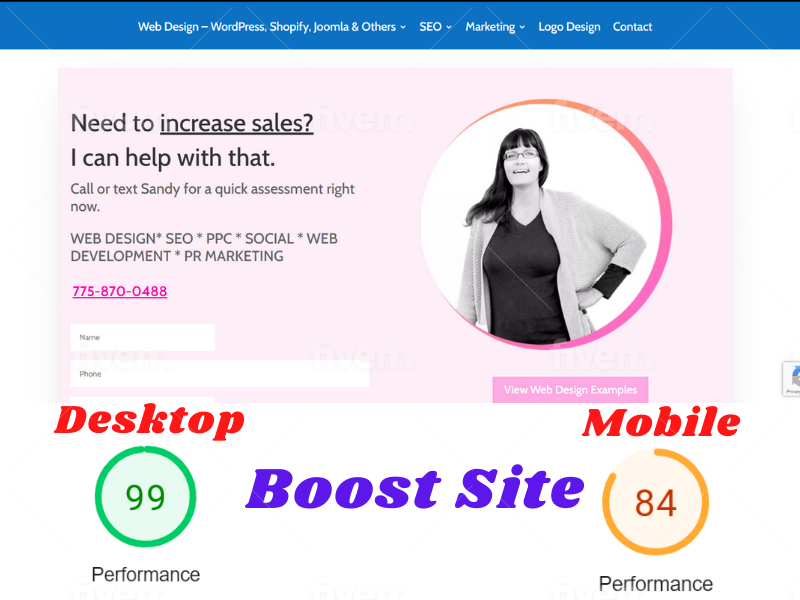
The Google PageSpeed Insights tool is free to use and analyzes web pages to determine their performance. It provides desktop and mobile scores and recommends improvements to make the website faster. In addition to assessing the overall performance of your site, PageSpeed Insights can also give you recommendations on how to improve the performance of specific parts of your website. Considering how important it is to make your content useful to users, a page’s load time can be a key element of search engine optimization.
The results of the tests will be presented as a score based on six Lab Data items. Each of these metrics is weighted to determine the overall performance score of the page. A higher score means that the page is faster than average, and a lower score means a higher quality site. To improve your page’s performance, you can adjust your design and code to make it faster. These metrics are easy to implement and will help you improve your site’s performance.


The best part of Google PageSpeed Insights is that it’s free. It’s worth checking out, even if you’re not a professional web designer. There’s an online community for you to ask questions and get answers. And there’s a Stack Overflow channel that you can join if you’re stuck with a question or a concern. This community will be happy to help you and your site.
You can use Lighthouse to improve the performance of your website. Lighthouse is a free, open-source tool that provides data on how your site loads and performs. The Lighthouse test is particularly useful for optimizing your homepage. During a speed test, the tool retrieves your page twice to see if there are any problems with rendering above the fold. The results show how your site compares to the benchmarks of a desktop computer.
When you run a Google PageSpeed Insights test, your site’s performance is measured. The tool provides both field and lab data, which can help you understand where the problems lie. The former uses lab-based data to determine how your site loads, while the latter uses real-world data to analyze how your site loads. It’s a great resource for identifying where your site’s performance is lacking and how to improve it.
If your website is slow, you should first check your server. You may be able to improve it by increasing your page’s server speed. You might also want to consider the content of your website. If the content is slow, you can try to optimize it to reduce the load time. The more information you have about your site, the better. You can improve your website’s speed with this tool, and improve your ranking in Google.
While page speed is important for your website’s performance, it’s not the only criterion. There are other factors that matter, including backlinks and content. While Google PageSpeed Insights can be useful, there are many other factors to consider. For instance, it’s important to keep in mind that a high score does not necessarily mean a site is optimized. The results of a good website’s speed will vary, and this is something you should consider when building your site.
While the Google PageSpeed Insights tool is free and useful, it’s not essential to optimize every single metric in order to rank high in Google. Instead, focus on improving your site’s speed for mobile users. It’s a great way to see which aspects are most important to your visitors. If your site is fast-loading, your visitors will be happy. If your site’s loading time is too slow for them, it might be time to make some changes.




