Aug 11, 2022 | Web Design
Sandy Rowley is a local website designer, located in downtown Reno Nevada. She is an award winning website desginer with expertise in online marketing. You can call or text her at 775-870-0488. Open Monday – Saturday 8am – 8pm.
Introduction
If you are in the process of creating a website, one of the most important decisions you will make is who will design it. You want to choose someone with experience, who understands your vision and can bring it to life. Luckily, there are plenty of great website designers in the Reno area! In this article, we will introduce you to some of the best.
Who is a website designer?
A website designer is a professional who specializes in creating and designing websites. Website designers typically have a background in computer science, web design, graphic design, and user experience. In Reno, there are many website designers who can help you create a website for your business or personal use.
What does a website designer do?
As a website designer, I help businesses create an online presence that accurately reflects their brand and meets the needs of their customers. I work with my clients to understand their business goals and target audience, and then create a website that is both visually appealing and user-friendly. A successful website must be easy to navigate, informative, and supported by regular updates and fresh content.
Creating a website is just the first step in building an online presence; I also offer ongoing support and maintenance services to keep the site current and running smoothly. I can help my clients with everything from search engine optimization (SEO) to social media integration, and I am always available to answer any questions they may have.
If you are interested in creating a website for your business or organization, please contact me to discuss your specific needs. I am confident that I can provide you with a high-quality, affordable solution that will help you achieve your goals.

Website designer in Reno area
The process of designing a website
As a website designer, there are many aspects to consider when creating a website. The first step is to understand the client’s needs and wants. This can be accomplished through a consultation, where the client tells the designer what they are looking for. The second step is to come up with a design that meets the needs of the client while also being visually appealing. This is where the creativity of the designer comes into play. Once the design is created, the next step is to code the website. This is where the technical skills of the designer are put to use. Finally, once the website is completed, it must be tested to ensure that it works properly and is accessible to all users.

Website design trends
As a website designer in the Reno area, I keep up with the latest trends in website design. In 2018, we saw a lot of minimalist designs, large background images, and bold colors. 2019 is shaping up to be even more exciting, with new trends emerging all the time. Here are some of the hottest website design trends for 2019:
1. Minimalist designs. This trend started in 2018 and shows no signs of slowing down. Minimalist designs are clean, sleek, and easy on the eye. They focus on simplicity and usability, and often use white space to create a sense of calmness.
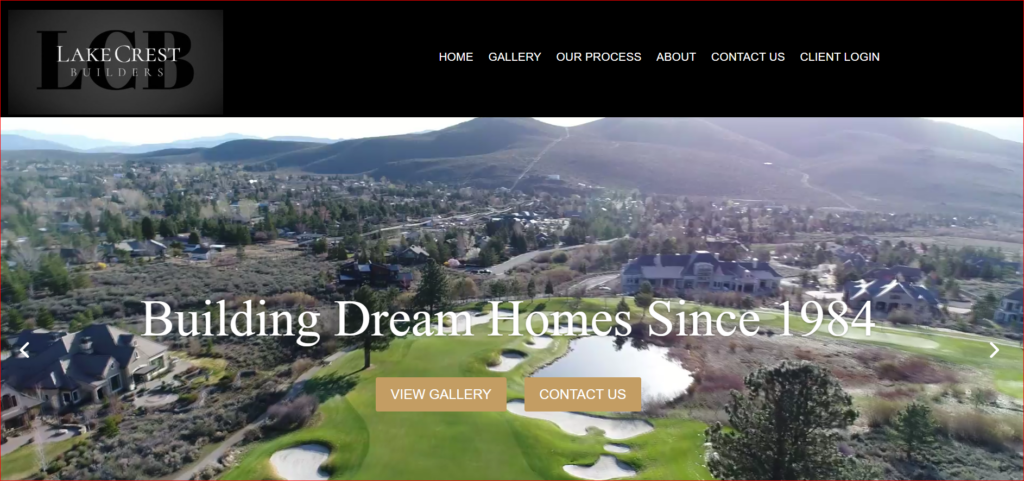
2. Large background images. Another popular trend from 2018 is using large background images on websites. This trend can add visual interest and depth to a website, and can be used to communicate a brand’s message or values.
3. Bold colors. Bright, bold colors are making a comeback in 2019. Gone are the days of subtlety and muted tones – it’s time to make a statement! This trend is perfect for websites that want to stand out from the crowd.
4. Animations and videos. More and more websites are using animations and videos to engage your audience.
How to find a website designer in the Reno area
Finding a website designer in the Reno area can be a challenge. There are many options available, but how do you know which one is right for you? Here are a few tips to help you find the perfect website designer for your needs.
1. Define your goals. What do you want your website to achieve? Do you want to sell products online, or simply provide information about your business? Knowing what you want your website to do will help you narrow down your choices.
2. Consider your budget. Website design can be expensive, so it’s important to know how much you’re willing to spend. Get quotes from several different designers before making a final decision.
3. Look at their portfolio. Any good website designer should have a portfolio of their previous work. This will give you an idea of their style and skills.
4. Ask for references. If a website designer has worked with other businesses in the Reno area, they should be able to provide references that you can contact. This is a great way to get first-hand feedback about their work.
5. Make sure they’re local. Working with a local website designer has its advantages. They’ll be familiar with the local business climate.
Conclusion
If you’re looking for a website designer in the Reno area, we’ve got you covered. We have a team of experienced designers who can help you create a website that looks great and functions perfectly. Contact us today to get started on your project. We look forward to working with you!


Jul 25, 2022 | Marketing Workshops
Free marketing workshop with a little business networking… ONLINE Event. Bring your marketing-related questions and get ready to scale your business efforts.
Join leading digital marketing expert, Sandy Rowley this Wednesday for a fun, relaxing and helpful SEO workshop on how to market your business.
Share more about your small business and networking with a small group of entrepreneurs.
Learn the following topics:
- How to build a website?
- How to do SEO?
- How to use Social Media to build up trust?
- Does email marketing still work?
Marketing Workshop – Tips on how to grow your business
You’ve started your business and things are going well, but you want to take things to the next level. You’re ready to start marketing, but you’re not sure where to start or what will work best for your business. Luckily, we’ve got you covered! In this workshop, we’ll be discussing tips and tricks on how to grow your business through marketing.
The Importance of Marketing
No matter what business you’re in, marketing is essential to growing your company. Without marketing, your business will have a hard time reaching new customers and expanding its reach. Fortunately, there are a number of marketing strategies you can use to grow your business. In this workshop, we’ll explore some tips on how to effectively market your business.
The Different Types of Marketing
There are many different types of marketing, each with its own advantages and disadvantages. Here is a brief overview of some of the most popular types of marketing:
– Traditional advertising such as TV, radio, and print ads can be expensive and difficult to measure. However, it can reach a wide audience and can be very effective for building brand awareness.
– Digital marketing includes methods such as search engine optimization (SEO), pay-per-click (PPC) advertising, social media marketing, and email marketing. It is often more affordable than traditional advertising and can be more easily measured in terms of results.
– Guerrilla marketing is a low-cost way to create buzz about your product or service. This type of marketing uses creative techniques to get attention, such as street performances or flash mobs.
– Word-of-mouth marketing is free and happens when customers tell their friends and family about your business. This is the most powerful form of marketing, but it can be difficult to generate on your own. You can encourage word-of-mouth by creating great customer experiences and offering referral programs.

SEO Event on LinkedIn with Sandy Rowley SEO
Tips for Effective Marketing
Are you looking for ways to grow your business? Marketing is a great way to reach new customers and expand your brand. However, effective marketing can be tricky. Here are some tips to help you market your business effectively:
1. Know your target audience. It’s important to understand who you are trying to reach with your marketing efforts. What are their needs and wants? What kind of messaging will resonate with them? When you know your target audience, you can create marketing campaigns that are more likely to be successful.
2. Use multiple channels. Don’t just stick to one type of marketing. Try a variety of channels, including social media, email, paid advertising, and events. By using multiple channels, you’ll reach more people and have a better chance of growing your business.
3. Be creative. If you want your marketing campaigns to be successful, you need to stand out from the crowd. Be creative in your approach and come up with fresh ideas that will grab attention.
4. Measure results. Keep track of your marketing campaigns and measure the results. This will help you see what’s working and what’s not so you can adjust your strategies accordingly.
By following these tips,
Creating a Marketing Plan
The marketing plan is the road map for your business’s marketing activities. It provides direction and helps to keep you focused on your goals. While there is no one-size-fits-all approach to creating a marketing plan, there are certain elements that should be included in all plans. In this workshop, we’ll cover the essential components of a marketing plan and offer tips on how to create a plan that will work for your business.
Implementing Your Marketing Plan
If you’re like most business owners, you understand the importance of marketing, but you may not have the time or resources to create and implement an effective marketing plan. That’s where a marketing workshop can be helpful.
At a marketing workshop, you’ll learn practical tips and strategies that you can use to grow your business. You’ll also have the opportunity to network with other business owners and hear from guest speakers who are experts in the field of marketing.
If you’re ready to take your business to the next level, consider attending a marketing workshop. You’ll come away with new ideas and a renewed commitment to growing your business.
Evaluating Your Marketing Efforts
Are you happy with your current marketing efforts? If not, it may be time to take a step back and evaluate what’s not working. Here are a few tips on how to evaluate your marketing efforts and make changes to grow your business:
1. Define your goals. What are you trying to achieve with your marketing? Without clear goals, it will be difficult to measure success.
2. Look at your target market. Are you reaching the right people with your marketing? If not, you may need to adjust your target market.
3. Analyze your results. Take a close look at your marketing campaigns and analyze the results. What worked well and what didn’t? Use this information to make changes to future campaigns.
4. Be flexible. Don’t be afraid to try new things or make changes to your marketing strategy. What works today may not work tomorrow, so it’s important to be flexible and always be willing to adapt.
By taking the time to evaluate your marketing efforts, you can make the necessary changes to help grow your business.
Conclusion
Thank you for attending our marketing workshop! We hope you found it insightful and helpful in learning some tips on how to grow your business. If you have any further questions, please feel free to contact us. We wish you all the best in your future endeavors!

Jul 21, 2022 | What is SEO
How can it help grow my business online?
Search Engine Optimization, shortly called as SEO is a method used to improve the position that your website appears at in the search engine results pages (SERP) for certain queries or keywords. It is done by optimizing different on-page and off-page SEO factors like title tags, meta descriptions, images, etc. A higher position in the SERP means more web traffic which can lead to more customers and conversions for your business.
What is SEO?
SEO stands for “Search Engine Optimization” and refers to the practice of increasing the visibility and ranking of a website or web page in search engine results pages (SERPs). By optimizing a website for search engines, businesses can increase their chances of appearing higher in SERPs for relevant keywords, which can ultimately lead to increased web traffic and brand awareness. Additionally, SEO can help a business to improve the usability and quality of their website, making it more likely that visitors will stay on the site and continue engaging with the brand.
What are the benefits of SEO?
SEO can help businesses grow online in a number of ways. By improving the visibility of a website in search engine results pages (SERPs), businesses can attract more visitors to their site. This can lead to increased traffic and, ultimately, more customers and sales. In addition, SEO can also help to improve the quality of a website, making it more user-friendly and likely to convert visitors into customers. Finally, SEO can help build brand awareness and credibility, both of which are important for any business looking to succeed online.
How does SEO work?
SEO, or search engine optimization, is the process of improving the visibility and ranking of a website or web page in search engine results pages (SERPs). Often, this is accomplished by improving the site’s content, structure, and on-page elements like titles, metatags, and anchor text. Good SEO can help a website or web page attract more visitors from search engines, and can ultimately lead to increased sales or other conversions.
SEO is not easy, and it often requires ongoing effort to maintain and improve rankings. However, businesses that invest in SEO can see significant ROI over time. For small businesses in particular, SEO can be a great way to level the playing field against larger competitors.
What are some common SEO strategies?
There are many different SEO strategies that businesses can use to improve their rankings in search engine results pages (SERPs). Some common strategies include optimizing website content for relevant keywords, building backlinks from high-quality websites, and creating informative and keyword-rich blog posts. Implementing a well-rounded SEO strategy can help businesses to attract more website visitors, leads, and customers.
How can I get started with SEO for my business?
SEO can be a complex and time-consuming process, but it is essential for businesses that want to grow their online presence. There are a few key things you can do to get started with SEO:
1. Research your keywords. Identify the words and phrases that potential customers are using to find businesses like yours.
2. Optimize your website content. Use your keywords throughout your website content, including in your titles, headings, and metatags.
3. Build links to your website. One of the most important ranking factors for SEO is the number of high-quality links pointing to your website. Try to get links from other websites, directories, and social media platforms.
4. Monitor your progress. Use Google Analytics or another web analytics tool to track your SEO progress and identify areas for improvement.
Conclusion
SEO can be a complex and confusing topic, but it doesn’t have to be. By understanding what SEO is and how it can help grow your business online, you can start to see the benefits for yourself. And if you’re not sure where to start, there are plenty of reputable SEO agencies that can help get your website ranking high in search engines. So don’t wait any longer, start growing your business today with SEO!
Jul 21, 2022 | Seattle Web Design

A website is the perfect platform to share your business with the world. It’s a way to build an online presence and connect with potential customers. But in order to have a website that does all of those things, it needs to be well-designed. In this article, we’ll share some Seattle web design ideas to help you create a website that’s both beautiful and effective.
The Different Types of Web Designs
There are many different types of web designs out there. Some are simple and clean, while others are more complex and detailed. No matter what type of design you’re looking for, there’s sure to be a Seattle web design company that can help you achieve it.
Some of the most popular types of web designs include:
1. Minimalist: A minimalist design is all about keeping things clean and simple. The focus is on using white space effectively, and minimizing the use of images and other distractions. This type of design is perfect for businesses that want to convey a sense of professionalism and sophistication.
2. Flat: Flat designs are characterized by their use of 2D elements and minimalistic color schemes. This type of design is often seen as more modern and youthful, making it ideal for start-ups and tech companies.
3. Material: Material design is based on the principles of material science and engineering. This type of design uses shadows and depth to create a realistic 3D effect. Material design is perfect for businesses that want to create a high-end, luxurious look for their website.
4. Responsive: Responsive design is all about creating websites that look great on all devices.
The Pros and Cons of each Type
When it comes to Seattle web design, there are many different options to choose from. Depending on your needs and preferences, you may find that one type of design suits your needs better than another. To help you make the best decision for your website, we’ve put together a list of the pros and cons of each type of Seattle web design.
Standard Web Design: Pro – The most common type of web design, standard web design is what you’re likely envisioning when you think of a website. It typically includes a header at the top of the page with a menu bar underneath, followed by the main content area. Standard web design is simple and easy to use, making it a good choice for businesses that want a straightforward website.
Con – Because standard web design is so common, it can often look generic and dull. If you want your website to stand out from the rest, you may want to consider a more unique design.
Flash Web Design: Pro – Flash web design is a more interactive and visually appealing type of web design. If you want your website to have an exciting and engaging look, flash web design is a good option.
Con – Flash web design can be
Which is the Best for Small Businesses?
There are many factors to consider when choosing the right web design for small businesses in Seattle. The most important factor is to ensure that the website is easy to use and navigate. Another key factor is to make sure that the website is optimised for search engines, so that potential customers can easily find the business online.
Some of the most popular web design trends for small businesses in Seattle include responsive design, minimalism, and flat design. Each of these trends has its own advantages and disadvantages, so it is important to choose the right one for the specific business.
Responsive design is a good option for businesses that want their website to be compatible with all devices, including mobile phones and tablets. However, this type of design can be more expensive than other options.
Minimalist web design is perfect for businesses that want a clean and simple website. This type of design can be easy to create and maintain, but it may not be as effective at attracting customers as some of the other options.
Flat design is a popular trend that uses simple colours and shapes to create a modern look. This type of design can be easy to create and is often preferred by customers who are looking for a sleek and
How to Customize Your Website
There are many different ways to customize your website. You can change the colors, add new features, and even add new pages. But one of the best ways to customize your website is by adding a blog.
A blog can help you connect with your audience and give them fresh content to read on a regular basis. It can also be a great platform for promoting your business or sharing your expert knowledge with the world.
If you’re not sure how to get started, here are some Seattle web design ideas to help you create a custom blog for your website:
1. Choose a blogging platform. WordPress is a popular option for small businesses. It’s easy to use and there are plenty of themes and plugins available to make it look professional.
2. Decide on a domain name. Your domain name should be something memorable and easy to type. Avoid using hyphens or numbers in your domain name if possible.
3. Find a hosting provider. Once you’ve chosen a blogging platform, you’ll need to find a hosting provider. WordPress offers hosting services, or you can choose another provider like Bluehost or SiteGround.
4. Install WordPress and
Examples of Great Seattle Websites
Assuming you want ideas for a blog on Seattle web design:
1. Start with a great looking homepage that makes use of negative space and a minimal design. Think about using a video or image slider on the homepage to really grab attention.
2. Use clear and concise typography to get your message across without clutter.
3. Use clean, simple lines in your design – less is definitely more when it comes to web design.
4. Incorporate some funSeattle-themed elements into your design – whether it’s using local photography or graphics that represent the cityscape.
5. Use bright and bold colors to add some personality and vibrancy to your website.
6. Consider adding an interactive element to your website – something that will really engage visitors and make them want to come back for more.
Conclusion
There are a lot of great web design companies in Seattle, but finding the right one for your business can be tough. We hope our list of Seattle web design ideas has helped you narrow down your options and find a company that will help you create a website that accurately reflects your brand. If you need help getting started, contact one of our web design experts today and we’ll be happy to provide you with a free consultation.

Jul 14, 2022 | web design reno
Summer Specials – Update Your Website
As the summer season comes to an end, now is a great time to take advantage of some seasonal website updates. In this article, we’ll show you how to freshen up your site for the new season and make sure it’s ready for whatever comes next!
Spruce up your website for Summer
It’s time to spruce up your website for summer! Check out our latest blog post for tips on how to give your site a refresh. From updating your content to adding new features, we’ve got you covered. So what are you waiting for? Get started today!
Change your color scheme
Is your website looking a little bit dated? One easy way to give it a fresh new look is to change up the color scheme. This can be a quick and easy update that can make a big impact.
If you’re not sure where to start, try looking for some inspiration from nature. The colors of the season can be a great place to start, and they can help set the tone for the rest of your site. From there, you can start to experiment with different color combinations until you find something that feels just right.
Add seasonal photos
Make sure to update your website with seasonal photos for a fresh look. For summer, add photos of beaches, sunsets, flowers, and outdoor activities. You can also change your website’s color scheme to reflect the season.
Highlight Summer events
Summer is a great time to get out and about, and what better way to do that than by attending some of the many great events happening around the country? Whether you’re looking for something to do with the family, or you’re wanting to let your hair down and have some fun, there’s sure to be an event out there for you.
And, of course, don’t forget to update your website with all the latest information on summer events happening near you. That way, everyone who visits your site will know exactly what’s going on and where they can go to have a good time.
Create a Summer landing page
If you haven’t already, create a summer landing page on your website. This is a great way to let visitors know about any special offers or events that you have going on. You can also use this page to highlight any new products or services that you’re offering. Be sure to include a call to action so that visitors can take advantage of your summer specials.
Conclusion
We hope you enjoyed our roundup of summer specials that will help you update your website. Whether you’re looking for a new theme, plugin, or service, there’s something on this list for everyone. And if you’re still not sure where to start, our team of experts can help you find the perfect solution for your needs. Contact us today to get started!